
Con la mayoría de edad de la Red, es un poco sorprendente el número de compañías que todavía siguen focalizando sus esfuerzos en atracción (muy importante, cierto es) y poco o casi nada en optimización.
Una de las principales dificultades es saber y entender el orden lógico de los pasos, aunque sólo sea para equivocarse lo menos posible. Sabemos que todos los pasos son necesarios, pero también que algunos tienen mayor impacto que otros. También que requieren diferentes cantidades de esfuerzos y recursos. Así que la pregunta obligada es: «¿Por dónde empezar?»
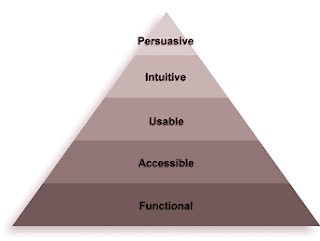
Bryan Eisenberg, en The ClickZ Network adapta la conocida Pirámide de Maslow y su jerarquía de las necesidades al caso. “¿Qué tiene de bueno ser propietario de una Harley-Davidson o encontrar el traje perfecto para un viaje a un club si estás muriendo de hambre?”
O lo que es lo mismo ¿qué sentido tiene intentar hacer más persuasivo la web de una cadena hotelera, cuando sabemos que su proceso de reserva falla más que una escopeta de feria?
Volviendo a la pirámide, y empezando por su base, cuanto más arriba se sitúe, mayor será el impacto alcanzado. Aunque el nivel de esfuerzo para pasar cada nivel varía de un sitio web a otro…
Para determinar cuál es jerarquía de la optimización, hay que empezar por las funcionalidades. Es lo básico, lo higiénico. ¿Su sitio web se cuelga? ¿Problemas al cargar la imagen? ¿Aparecen errores en los procesos clave? Es fundamental asegurar la fiabilidad.
¿Cómo es el sitio web de accesible? El tamaño de la letra, el idioma, y las páginas y secciones que no se cargan correctamente, son otros los problemas de accesibilidad. Compatibilidad con navegadores…
Optimizar para las personas con discapacidad, que deben permitir que las fuentes de tamaño para los usuarios que necesitan imprimir mayor, y el navegador de resolver cuestiones concretas. Si recuerda una parte significativa de mortales tenemos alguna que otra dificultad para leer fuentes de texto pequeñas (o microscópicas). Aunque al diseñador de turno le parezca una herejía. Optimizar para los usuarios que no tienen banda ancha (todavía hay). Acceso para dispositivos móviles también deberían considerarse cada vez más…
¿Botones fáciles de encontrar y ver? ¿Está donde los usuarios lo esperan? La Usabilidad del sitio web es esencial….y por eso se han escrito miles de artículos sobre el tema.
La capa intuitiva suele confundirse con facilidad de uso, pero son cosas distintas. Intuitiva es la capa de información sobre cómo mejorar el flujo de la experiencia del visitante del sitio y la optimización de los aspectos que mantienen a los visitantes en la compra… Por ejemplo: detalle de productos en pop-ups, los comentarios y todos los mensajes que reduzcan la fricción en el proceso de compra, anticipen las preguntas de los clientes, y ofrezcan respuestas cuando el cliente las pide.
En un sitio de la captación de clientes potenciales, optimizar el formulario de preguntas, tratar de acortar el tiempo necesario para rellenar el formulario,..
Finalmente, en la parte superior de la pirámide, llegamos a la persuasión. Y es lo que mueve un cliente de tomar la decisión de comprar un producto específico.
La mejora de la persuasión de un sitio web, con su copy o las imágenes de los productos, sus descripciones, características, demostraciones, las comparaciones de productos (incluso con competidores) se consideran cuestiones de persuasión… Descripción de servicio, estudios de casos, testimonios, etc.….
La imagen de marca y el aspecto del sitio son aspectos muy relevantes, especialmente si hay incoherencia con la promesa de la marca. También sabemos que cuando el cliente es leal a la marca, puede perdonar más los errores….pero ese es otro tema.